오늘 하루 삽질의 대가로 알아낸 사실들을 적어보려함..
오늘 하려던거는 내 컴퓨터 에서 외부접속 0.0.0.0 호스트로 열어서 옆 컴퓨터에서 이번에 새로 개발한 웹 사이트를 접속해보려고 시도.
일단 select 어쩌고 같은 짧은 쿼리 관련 된 데이터는 바로바로 잘 보여짐.
( + 세션, 라우터 가드 관련해서 next-auth 썻는데 외부 접속시 라우터가 아예 안돼서 주석해놓음.. 나중에 수정예정)
문제1.
메인페이지에 데이터 특성 상 길고 복잡한 쿼리를 쓰는게 세네개 있는데 걔네 데이터가 안보임.
크롬 개발자 도구 사용해서 보니까 Uncaught (in promise) TypeError: Failed to fetch
이런 에러가 발생.
근데 좀 이상한게 짧은 쿼리들은 문제 없이 나오는게 이상하다고 생각. 서칭 해보면 url 이 잘못됐거나 cors 문제 라는데 내 경우는 그렇진 않았던거 같다. api post 호출 하고 돌아오는 응답이 없는 듯 보였다
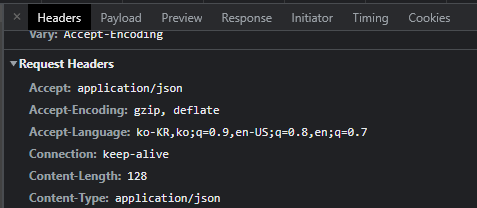
개발자 도구 툴 에서 네트워크 탭 살펴보다가 발견한것은

응답이 돌아오지않던것들은 저기 Content-length 가 2000이 넘는것을 발견
(지금은 클라이언트에서 쿼리를 스트링으로 만들어서 api를 통해 서버로 전달. 이렇게 하면 근데 쿼리가 다 노출 되므로 이렇게 하면 안됨!! 지금은 테스트용)
인터넷 서치 결과 저렇게 큰 content-length는 서버 오류를 야기한다고 한다,.
그래서 클라이언트(컴포넌트) 에서 string 으로 쿼리를 만들어서 body 에 담아 fetch 하는 형태를
필요한 변수들을 body 에 담아 넘기면 string 쿼리를 /api/... 경로에 서버단에서 만들어 db 를 호출하는 형태로 수정.
문제2
일단 데이터 표 관련한거는 무난하게 잘 넘어갔다.
근데 이제 15분 차트 데이터 하다가 새로운 문제가 발생했는데...
그건 prisma 라이브러리에 bigInt 직렬화문제
이게 무슨 문제인가 하니 bigInt 로 리턴되는 데이터를 prisma 가 처리하지 못하고 에러로 리턴하는 문제인 듯하다.
공식홈페이지에 json.stringfy 로 어떻게 하라고 나오는데 그대로 했는데도 계속 똑같은 문제 발생

이거 때문에 진짜 삽질을 몇시간 했는지 모르겠..
앞선 데이터 표 관련 데이터는 그냥 무난한 데이터들이였어서 문제 없었는데 차트 관련 데이터는 x축 y 축 값을 표현하고 timekey를 사용하니까 숫자가 많이 커서 그런가? bigint typeerror 가 발생했다..
select 해올때 cast 해서 바꿔 가져왔는데도 그대로 에러발생^^..
침착하게 몇시간 삽질하다가 그냥 prisma 버리고 serverless-mysql 라이브러리로 해당 api 페이지 다시 만듦.
오늘도 next.js는 갈길이 멀다고 느끼는 하루ㅠㅠ
'업무일지 > 기술' 카테고리의 다른 글
| [Node.js] Next.js(Node.js)에서 mysqldump 시도하기 (0) | 2023.02.02 |
|---|---|
| [JS] React 에서 jsx단 에러처리하기 (0) | 2022.12.13 |
| [Java]Timer 제 시간에 실행 못하던 버그 (0) | 2022.04.25 |
| [C]c#으로 된 샘플api 코드 실행중 dll로드에러 (0) | 2022.01.19 |
| [Java] static 남발금지 (0) | 2022.01.17 |